9. Anti-aliasing
O anti-aliasing funciona através de uma promessa muito simples: adicionar cores intermediárias nas dobras das linhas para torna-las mais suaves. Por exemplo: se você tiver uma linha preta em um fundo branco você vai querer adicionar pixels cinzas nas pontas das linhas para tornar elas suaves.
Técnica 1: suavizando as curvas
Geralmente, você quer colocar cores intermediarias nas bordas, já que é aqui que a linha quebra e parece desnivelada. Se ela continuar parecendo desnivelada, adicione outra cor, só que mais leve. Coloque suas camadas de cores intermediarias na direção da curva.
Não sei se tem como eu explicar melhor do que na prática, então ai vai:

Técnica 2: deixando as “covas” mais curvas

Técnica 3: Apagando ao final da linha

Aplicação
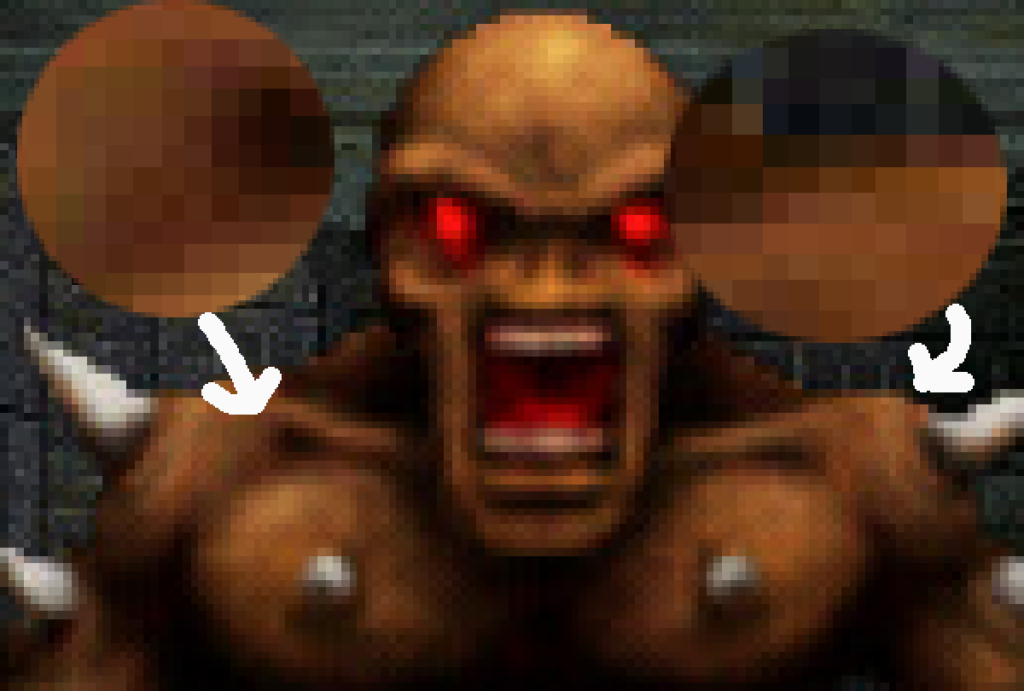
Agora vamos aplicar essa técnica em nosso sprite. Tenha em mente que se você quer que seu sprite fique bonito com qualquer cor de fundo, você não deve usar anti-aliasing no contorno. Se não ele pode ficar um pouco estranho.

O efeito, como você pode ver, é sutil, mas faz a diferença.
Por que fazer você mesmo?
Você deve estar se perguntando “Porque não usar logo um filtro do meu editor de imagem?”. Resposta é que nenhum filtro vai te dar total controle do que vai fazer. Fazendo à mão você escolhe as cores e escolhe onde será aplicado. Aliás, geralmente esse tipo de filtro tira a “pixelidade” da sua imagem.
10. Finalizando
Ufa, agora é hora de pegar AQUELA cerveja gelada. Mas não se apresse! A última parte é o que separa os profissionais dos entusiastas.
Pare e olhe bem para seu sprite, é muito provável que ele ainda não esteja perfeitamente polido. De uma refinada nele até ter certeza que tudo está ótimo. Levando em conta o quão cansado você deve estar, essa deve ser a parte mais legal. Adicione alguns pequenos detalhes para deixar seu sprite mais interessante. É aqui que as pessoas com mais habilidade vão brilhar.

Você deve estar pensando em porque os olhos do Lutador Legislador só foram aparecer agora, ou porque o papel que ele estava segurando estava em branco. Bem, é porque esses são pequenos detalhes que eu queria guardar para o final. Perceba também as faixas que coloquei em seus punhos, a linha que eu adicionei em sua calça e… Bem, o que seria um homem sem seus mamilos? Eu também escureci mais o torso, assim a mão esquerda dele possui mais contraste.
Agora sim: você terminou! O Lutador Legislador tem aproximadamente 45 cores diferentes e suas proporções são de 150×115 pixels.
Agora você pode pegar sua cerveja!
E atenção, que agora é hora da revisão
Essa é sempre a parte mais legal. Aqui está um .gif que mostra a evolução de nosso Sprite:

Pensamentos finais
1. Estude as técnicas fundamentais da arte e pratique-as. Todas as habilidades e conhecimento que envolvem desenhar e pintar serão aplicados na pixelização também.
2. Comece com sprites pequenos. A parte difícil é aprender como criar muitos detalhes usando poucos pixels, isso leva um tempo.
3. Estude os artistas que você admira e não tenha medo de não ser original. Engenharia reversa é a melhor forma de aprender. Demora um tempo para você encontrar seu próprio estilo.
4. Se você não tem um tablet, arranje um. Lesão por esforço repetitivo porque ficava clicando no mouse o tempo inteiro não é divertido e não vai impressionar ninguém. Estou usando aqui um Waxom Graphire2 que me serve muito bem – gosto de como ele ocupa pouco espaço e é portátil. Você talvez se sinta mais confortável com uma tela maior. Faça sempre um test drive!
5. Compartilhe sua arte com os outros e peça feedback. Quem sabe você faça novos amigos e adquira mais dicas (ou quem sabe acabe ajudando alguém).
Agora é sua vez :^)